
كيفية إنشاء نموذج بالحجم الطبيعي لموقعك على الويب باستخدام Canva
تعد النماذج بالحجم الطبيعي طريقة رائعة لعرض موقع الويب الخاص بك أو تطبيقك أو أي منتج من علامتك التجارية. إنه يمنح المستخدمين فكرة واضحة عن عملك وينقل رسالتك إلى جمهورك.
يقدم لك Canva العشرات من القوالب والميزات لتحسين تصميماتك. حتى لو لم تكن مصمم جرافيك محترف، يمكنك بسهولة إنشاء تصميمات مذهلة على المنصة في وقت قصير.
سنوضح لك في هذه المقالة كيفية إنشاء نموذج بالحجم الطبيعي لعرض موقع الويب الخاص بك على تصميم باستخدام Canva. وإليك كيف تفعل ذلك...
1. قم بالتسجيل أو تسجيل الدخول إلى Canva

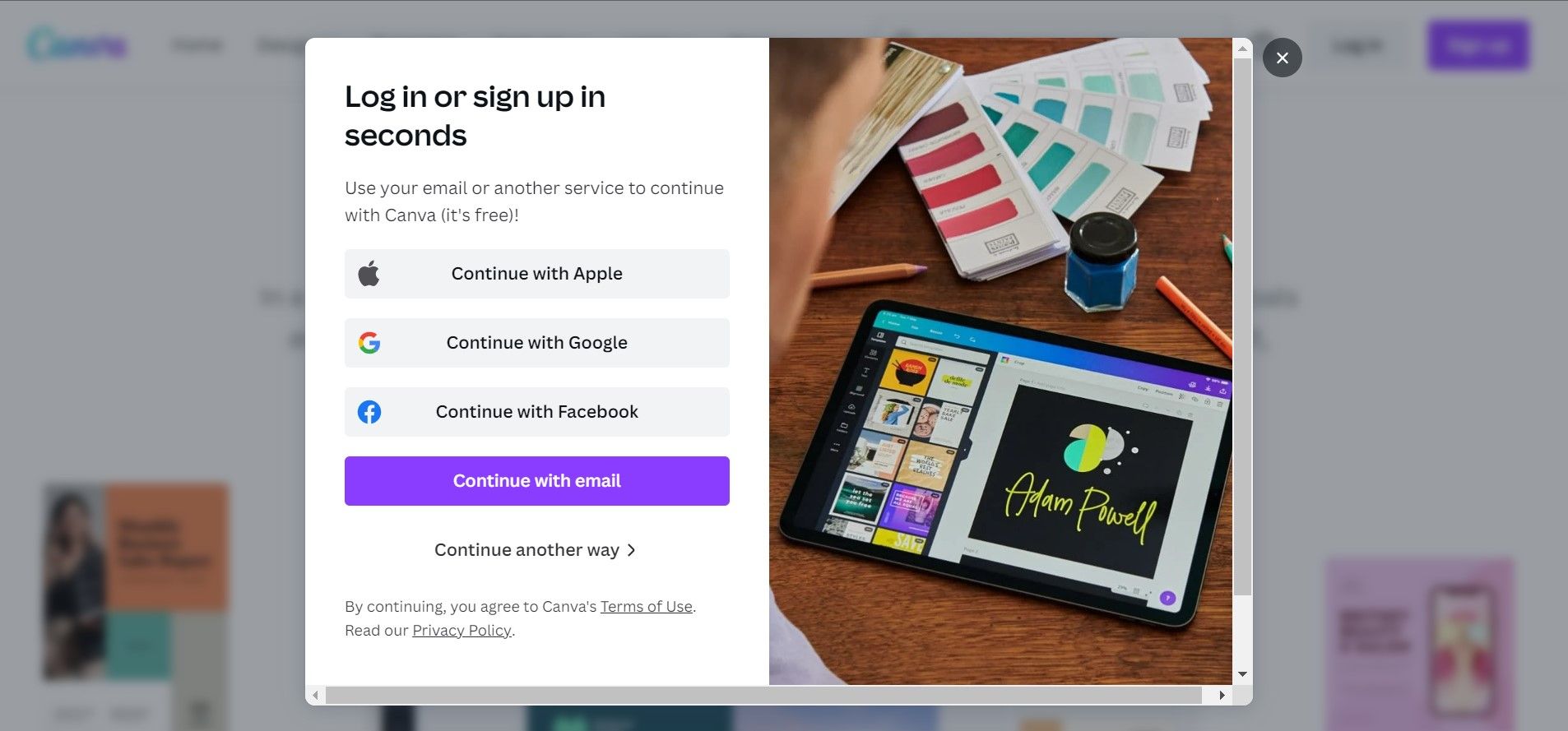
واجهة بسيطة وسهلة الاستخدام تجعل البدء في استخدام Canva أمرًا سهلاً. إذا كنت جديدًا على النظام الأساسي، فقم بالتسجيل باستخدام حساب بريدك الإلكتروني أو حساب Google أو Facebook أو Apple للبدء.
2. اختر أبعاد التصميم الخاص بك

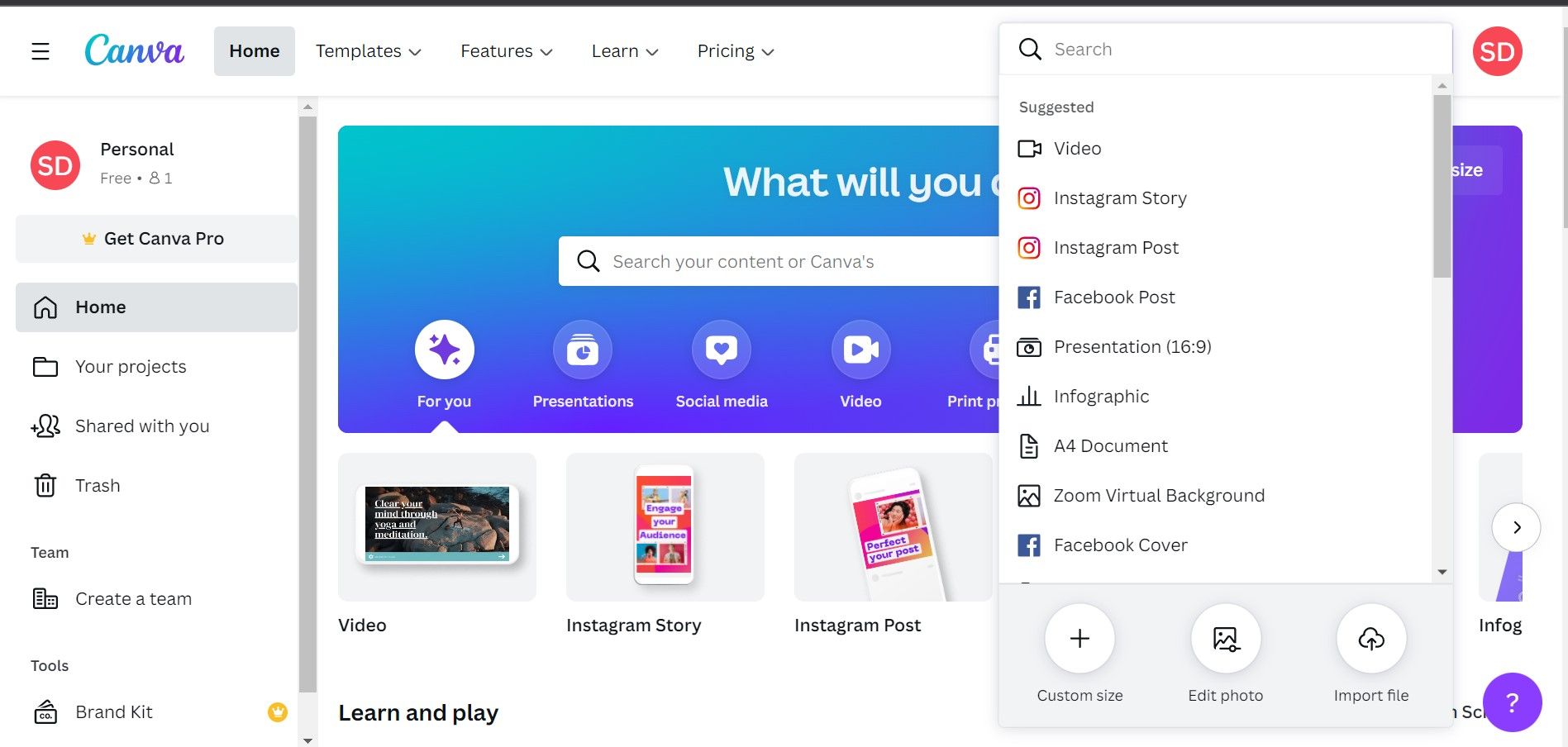
بمجرد تسجيل الدخول إلى المنصة، اختر أبعاد التصميم التي تريدها لمشروعك. انقر فوق "إنشاء تصميم" في الزاوية العلوية اليمنى من الشاشة واختر أيًا من الخيارات التي تفضلها. بدءًا من تصميم الشعار وحتى الصورة المصغرة على YouTube ، يمكنك إنشاء أي شيء وكل شيء باستخدام Canva.
بعد الانتهاء، سيتم توجيهك إلى لوحة قماشية فارغة حيث يمكنك تخصيص تصميمك كما تريد.
3. قم بتحميل صورة موقع الويب الخاص بك

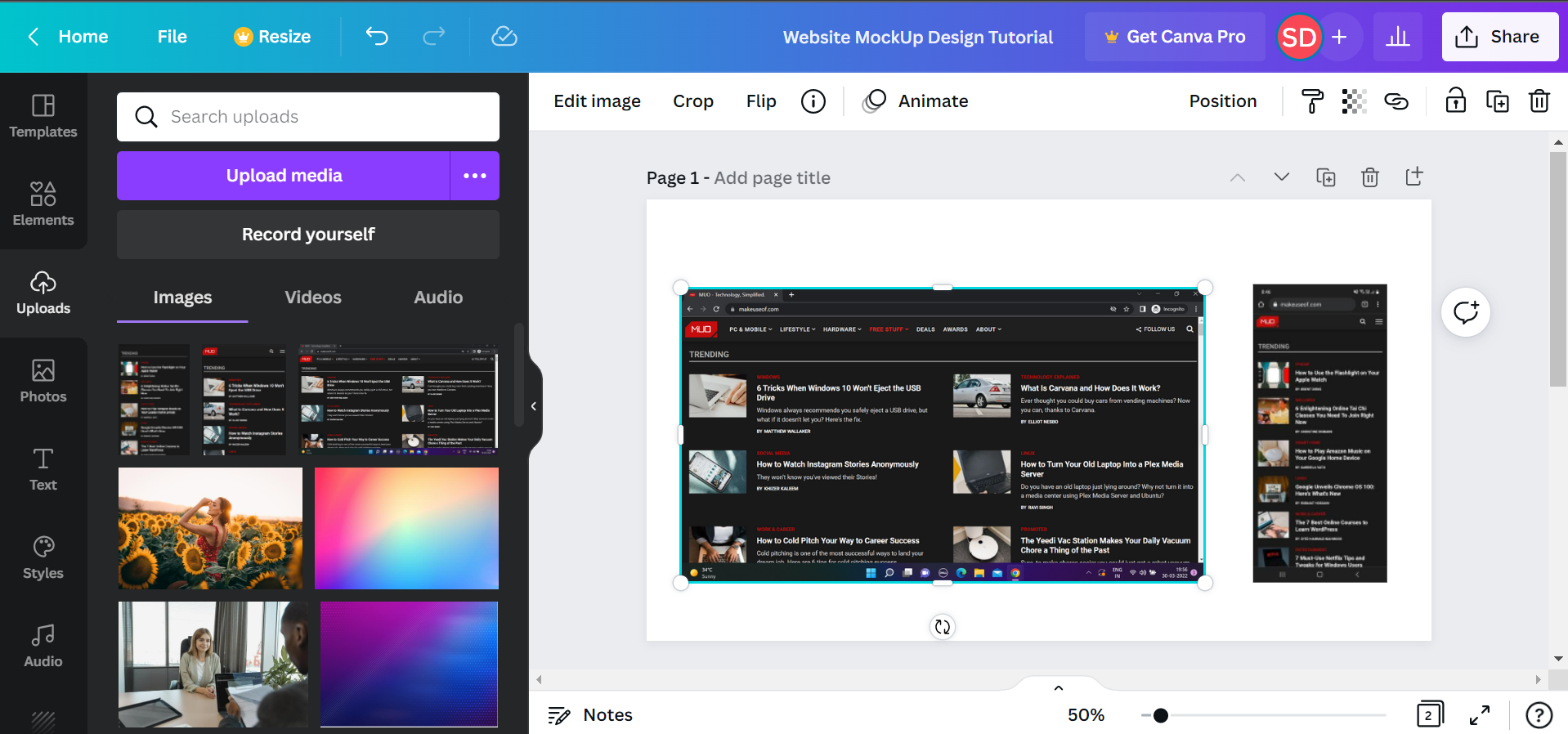
الخطوة التالية هي تحديد لقطات شاشة موقع الويب الخاص بك لتحويلها إلى نموذج بالحجم الطبيعي. يمكنك إضافة لقطتين من موقع الويب الخاص بك — واحدة لسطح المكتب والأخرى للهاتف. للقيام بذلك، انقر فوق "تحميل" في اللوحة اليسرى، ثم حدد الصور لإضافتها إلى تصميمك.
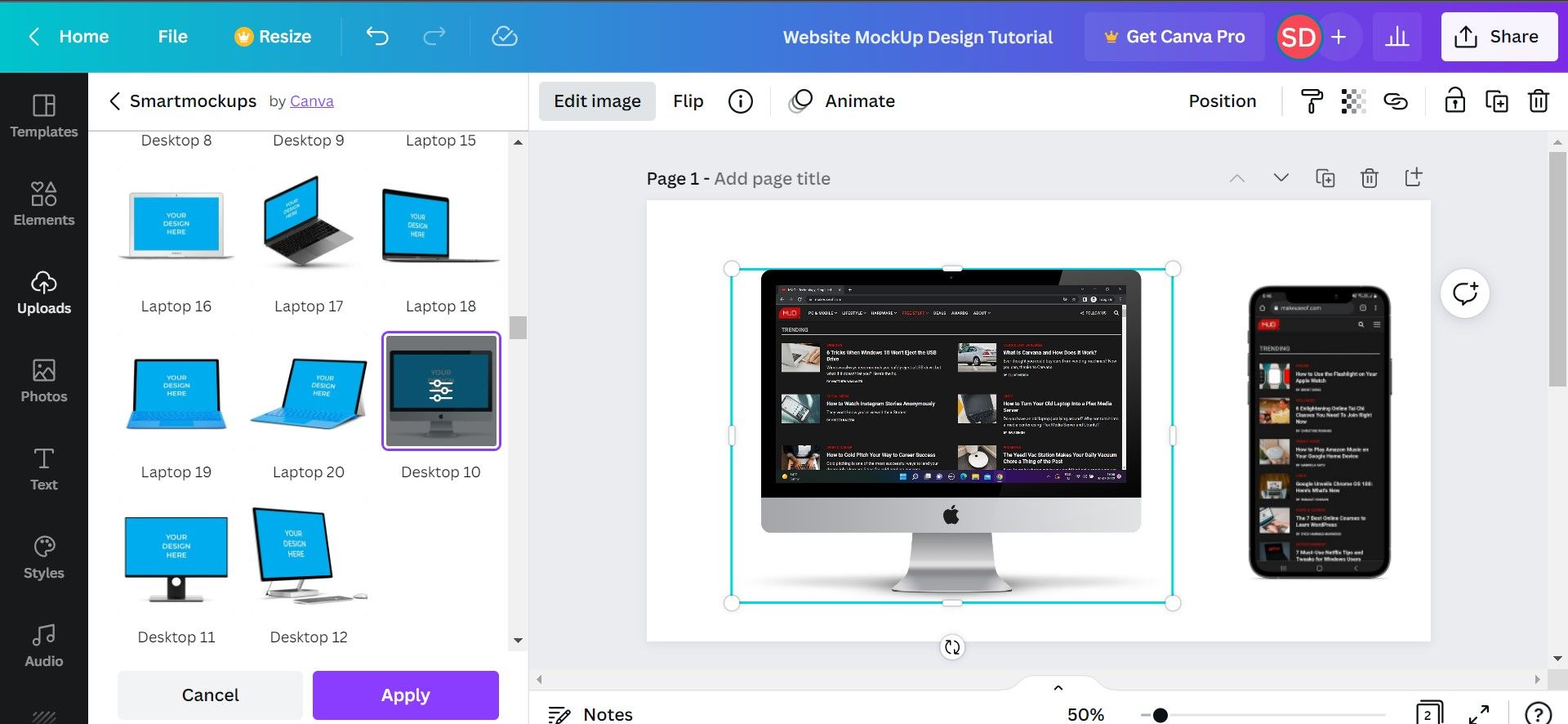
4. حدد نماذج ذكية

بعد الانتهاء من إضافة صورك، انقر على صورتك لرؤية خيار تحرير الصورة على شريط الأدوات. قم بالتمرير لأسفل إلى Smartmockups وحدد أيًا من الخيارات باستخدام جهاز كمبيوتر أو هاتف أو كمبيوتر محمول لعرض موقع الويب الخاص بك.
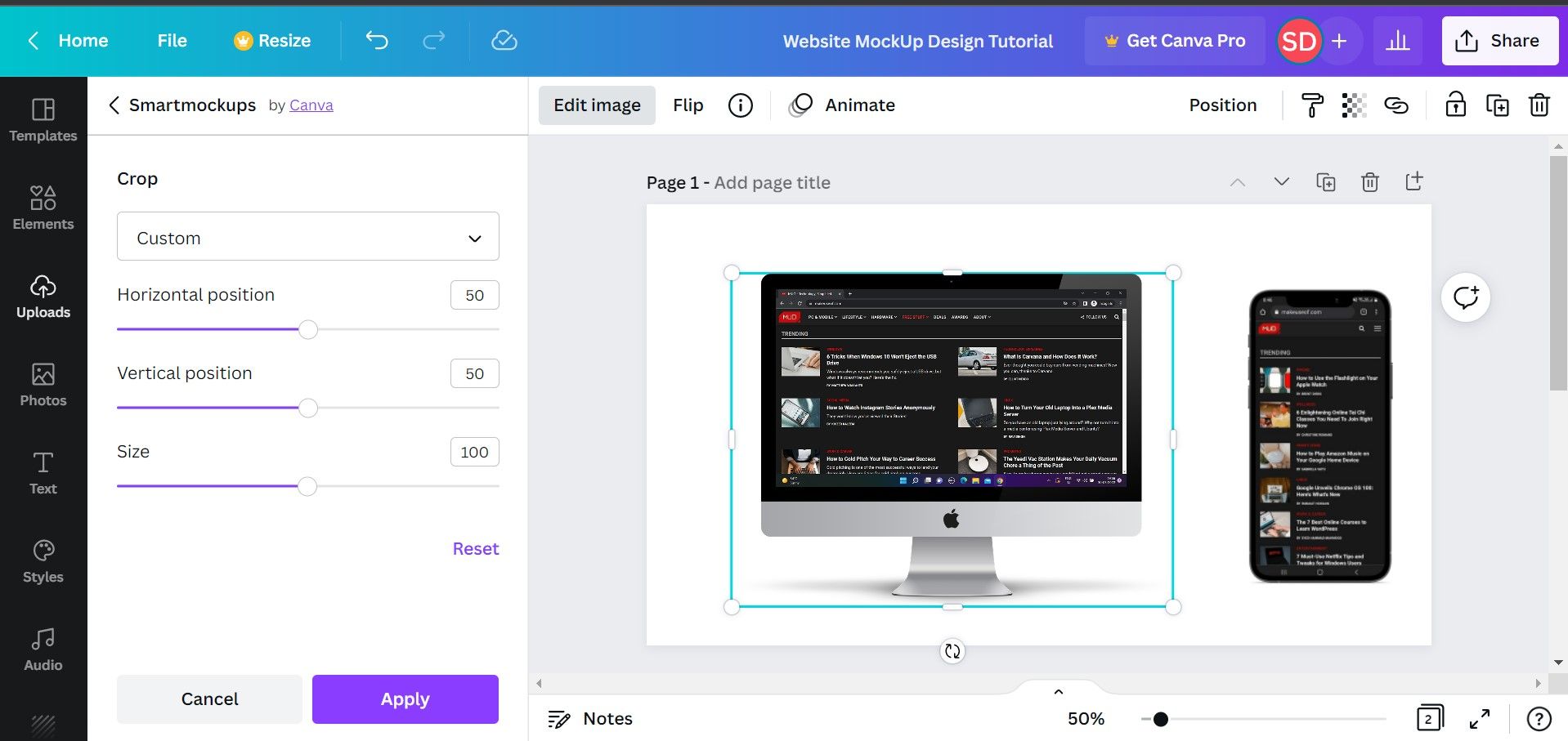
5. قم بتخصيص النموذج بالحجم الطبيعي الخاص بك

يمكنك تخصيص النموذج بالحجم الطبيعي الخاص بك لإصلاح الموضع والحجم. للقيام بذلك، انقر فوق النموذج بالحجم الطبيعي الذي حددته لعرض ثلاثة خيارات — التعبئة ، والملاءمة، والمخصص . اختر تعبئة إذا كنت تريد أن يملأ نموذج المعاينة الصورة بالكامل، ثم اختر ملاءمة إذا كنت تريد ملاءمتها بشكل مريح.
لإصلاح موضع صورتك يدويًا، حدد مخصص واسحب شريطي التمرير الأفقي والرأسي حتى يصبح النموذج بالحجم الطبيعي في المكان الذي تريده تمامًا. وبالمثل، يمكنك تغيير حجم نموذج المعاينة الخاص بك عن طريق ضبط شريط تمرير الحجم .
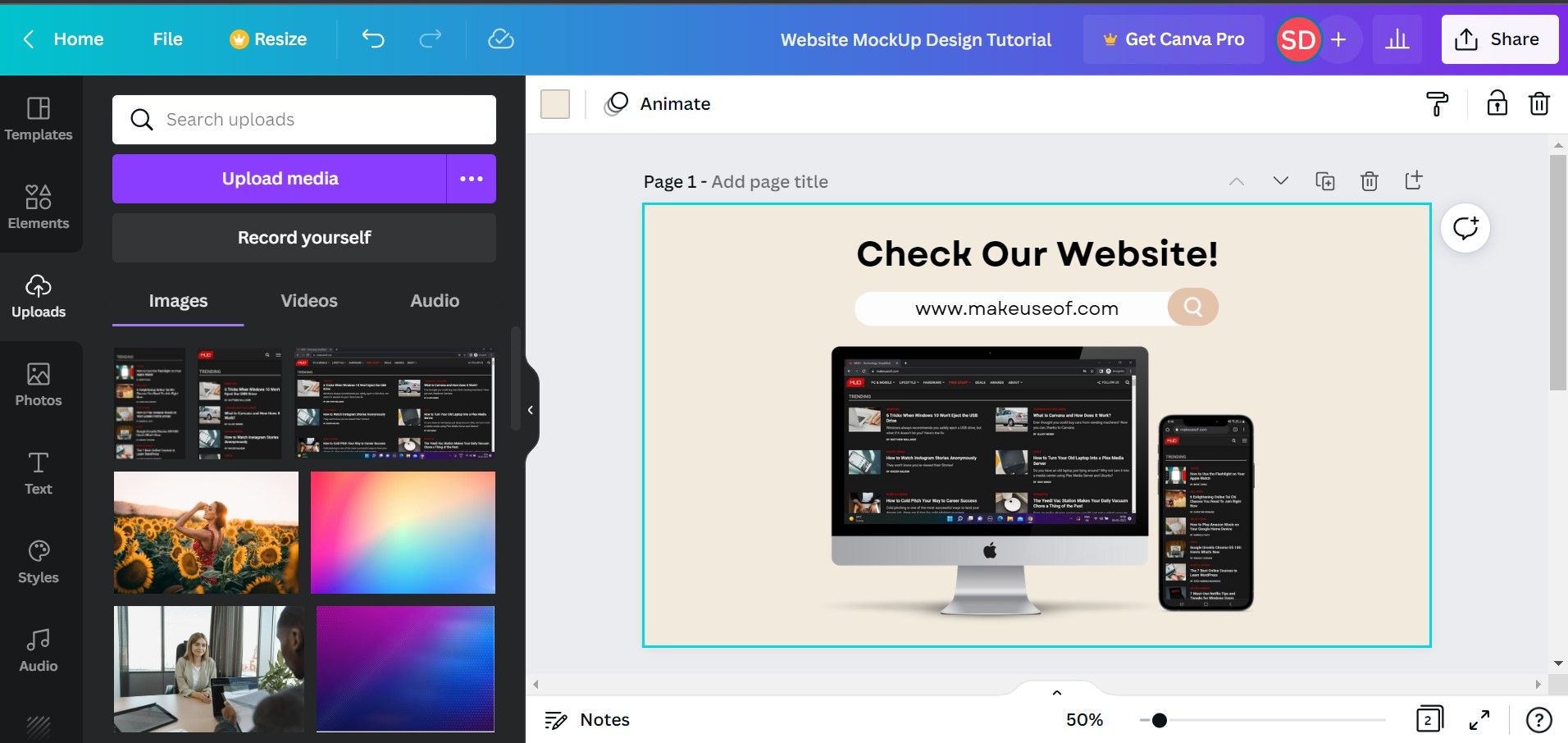
6. إضافة النص والعناصر

يقدم Canva عددًا كبيرًا من عناصر التصميم وخيارات التخصيص. لتحقيق أقصى استفادة من هذا البرنامج ، يمكنك إضافة عناصر مثل شريط البحث وكتابة اسم موقع الويب الخاص بك. إذا كان لديك اشتراك Canva Pro ، فيمكنك الاستفادة من جميع العناصر المتميزة.
بالإضافة إلى ذلك، يمكنك تغيير لون الخلفية وإضافة النص واختيار الخط الأفضل الذي يتناسب معه لإنهاء تصميمك.
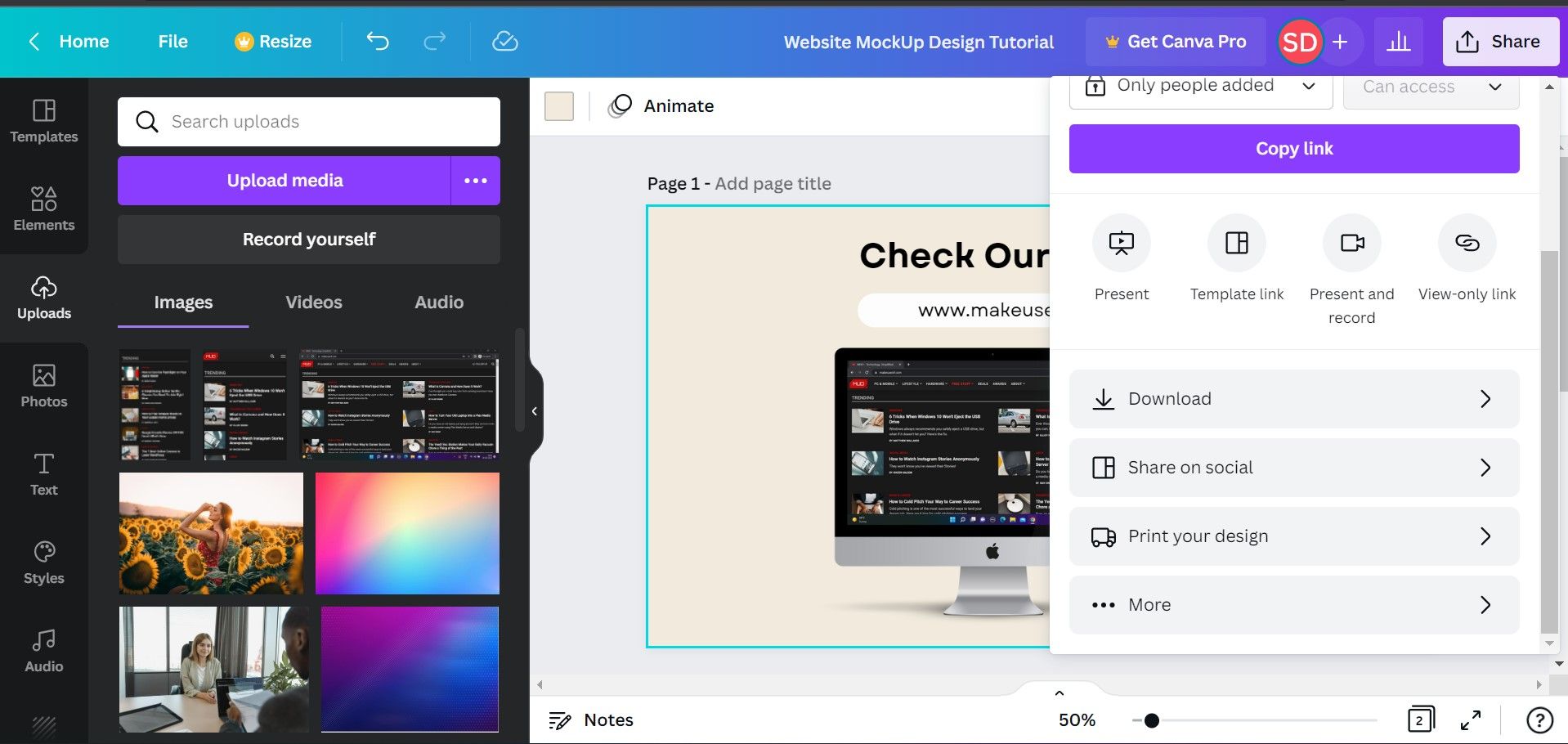
7. قم بتنزيل ومشاركة التصميم الخاص بك

وأخيرا، بعد الانتهاء من التصميم، يمكنك تنزيله بصيغة JPG أو PNG. للقيام بذلك، انقر فوق "مشاركة" في الزاوية العلوية اليمنى من شريط الأدوات أعلى التصميم. علاوة على ذلك، يتيح لك Canva جدولة تصميمك مباشرةً من النظام الأساسي ، مما يتيح لك إنشاء كل ذلك وتخطيطه ومشاركته من مكان واحد.
اعرض موقع الويب الخاص بك عن طريق إنشاء نموذج بالحجم الطبيعي في Canva
ستساعدك هذه الخطوات على إنشاء تصميمات نموذجية مبهرة لموقعك على الويب في Canva. باستخدام عدد كبير من الأدوات المفيدة المتوفرة على النظام الأساسي، يمكنك إنشاء أي نوع من النماذج بالحجم الطبيعي تريده. جرّب التصميم الخاص بك واحصل على بعض الأفكار من مكتبة النماذج أيضًا لمعرفة ما هو الأفضل بالنسبة لك.







































